An amazing user experience starts from the designer’s perspective. As a designer, it becomes necessary for you to create something that will lure your users to engage with from time to time and here are theUx design tips will excite user.
Seems to be quite simple, right? One of the best ways to delight your users is to think like them and come up with preferable ideas. There is no need to rebuild something new every time. Better you can go for techniques and tools that your users understand better and can use easily. Meanwhile, this will help you to improve and focus on other visual elements. So to help you out, here I am sharing a few things that can help you stay focused on designing exciting UI.
1.Personalize it

Today the world of web designing is all about personalization. Whenever a user visits a website all that he or she wants is to have a better user experience while shopping or playing games.
The interface of the website plays a very important role in it. To understand it better consider visiting some of the top websites out there on the internet and try to figure out their personalization techniques. At Amazon, you will be offered with a list of recommendations based on your past purchases or items you had viewed. You will be offered with a number of movie suggestions on the Netflix while on Twitter, you will be offered a number of follows based on the people you interact on the social media site.
No doubt these customizations are very small but, they greatly influence your users and they feel that the UX is specially designed for them. This will greatly increase user engagement. Moreover, they will feel delighted and happy and can, in turn, lead to user loyalty.
2.Go for simple animations
Another important element for great UX is animations. Apart from delighting your users, it will easily navigate the users through the website.
It is very important to keep the animations as simple as possible and avoid unnecessary movements. This can make users feel dizzy. Remember that animations come with a purpose and should fulfill that. Again make sure that your animation makes some sense on the UI.
3.Go for tried and tested design patterns

Design patterns offer solution to a number of issues. It is the way through which users interact with the interface by scrolling the page or clicking the buttons to perform the required actions. When designing the websites, you have to keep these patterns in mind and design the website accordingly. It is something that all your users understand and so using your website will not be a tough task for them. You can try some design patterns within your design scope too. You can make use of the common design patterns across all the pages. For example, you can either place all the call to actions on the pages at the same location or let them be designed in the same color and pattern.
4.Give a touch of personality
Boring design excites none. So it is important that your website should reflect the brand personality through the UX. For this, you can make use of the conventions signals or signs as well as include microcopy.
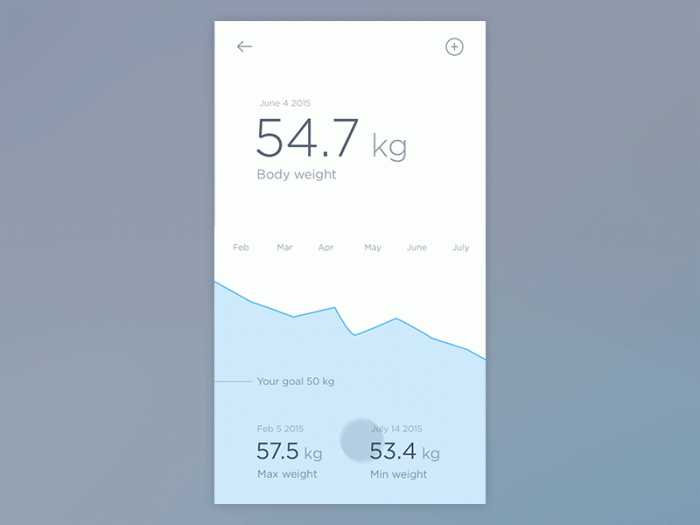
5.Keep screens in mind

Whether users are viewing a website from a desktop computer or from a handheld device, they are viewing and interacting in screens. They are let to view a screen at a time. So try designing the website keeping that in mind.
No doubt this has made card-style interfaces as well as parallax scrolling quite popular in the market. These styles create screens, where a good amount of information can be shared on the ‘on-screen’ and users, can keep on moving from one element to another.
It can be a difficult thing depending on the amount of the information that can be shared on the single screen. The number of information you can place on a single screen for the desktop may have to be broken down when you are designing for handheld devices.
Incorporating customization techniques in the design planning can definitely help you come up with end results that offer UX based on the devices.
6.Use interactive content
Placing elements like quizzes, games or videos on the screen is to serve a purpose – boost user engagement on the website. Better user experience will be offered to the user who wants to interact more with the interface. Make sure to use simple contents that are easy to respond and does not bore the users.
7.Use minimal elements

Too many elements on the website can overwhelm the user. For example, a video pops up when your user has just landed on the website. Before he could go any further with the contents on the screen, a modal pop up asking for newsletter subscription. This all can irritate the user at once. So try to keep your design simple and minimal. Use less call to actions on the page as possible and have a clutter-free design.
8.Place everything in order
You can easily have amazing user experience by having all the screen elements placed in the right place and right order. Make use of the grid in your design so that every element has its place. Again, make sure to have responsiveness in your design to let the website work equally good across the devices.
Minimalism and simplicity are in trend today. Moreover, such design makes it easy to interact and can create happy users.
Conclusion
A good UX is easy to navigate and can fulfill the user experience. It is quite tough to define how to delight your users when it comes to UX. Still, you can keep on going with the task by doing things that you know your users will love for sure.
One Response
Good for you:|